We will look at how to add a translucent background to an element using CSS.
Step 1: Identify the element you want to add a translucent background to
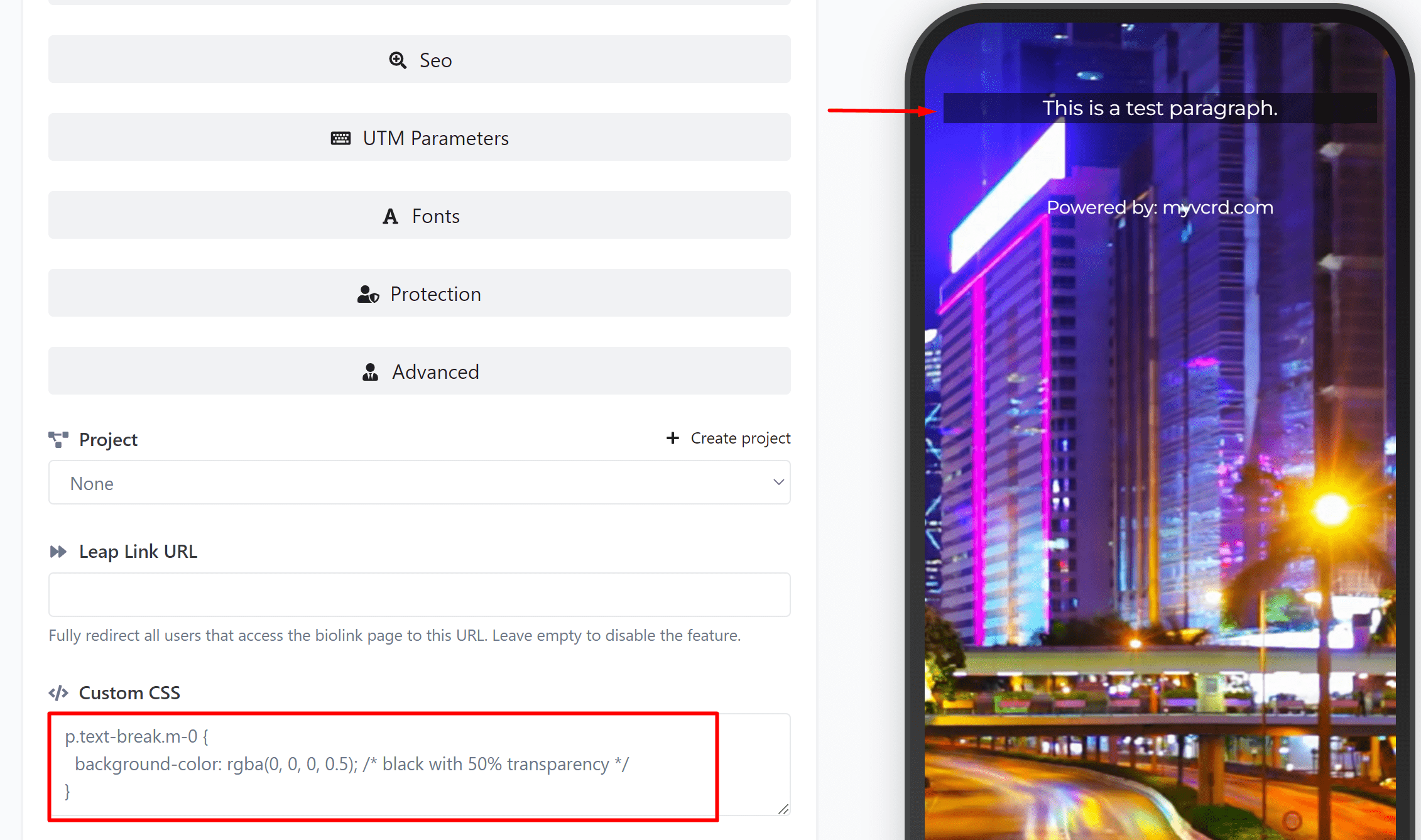
You must first identify the element you want to target to add a translucent background to an element. In this example, we'll target an element with the class text-break and m-0, which will add a translucent background to a paragraph block. You can identify the element using your browsers development tools (F12)
Step 2: Use the background-color property and the rgba color value
To add a translucent background to the element, we'll use the background-color property and set it to a rgba color value. The rgba value comprises 4 parts: the red, green, and blue values (which can range from 0 to 255) and the alpha value (which can range from 0 to 1 and determines the transparency of the color).
For example, rgba(0, 0, 0, 0.5) is black with 50% transparency, and rgba(255, 255, 255, 0.5) is white with 50% transparency. You can adjust the values to get the desired color and level of transparency.
Here is the CSS code to add a translucent black background to the paragraph block:
Add this code to the custom CSS setting of your Biolink page to get a translucent background behind your text. This will be handy if you have a busy Biolink page background.